Dashboard and Widget configuration¶
Dashboard setup¶
To edit layout or dashboard configuration, user needs to have dashboards:admin resource assigned.
Setting dashboard manually from Library¶
Library configuration¶
Library configuration is stored in the Library node. It must be of JSON type.
To get the configuration from Library, asab_library service must be running with the configuration pointing to the main node of Library.
The configuration from Library is editable - the position and size of the widgets can be saved to the Library directly from the BS-WebUI.
Set up dashboard with Library configuration¶
-
Dashboards configuration files must be stored in
dashboard/Dashboardsnode of Library as in the following structure example. -
the Library config file (
config), which define your Library node with the configuration in the Library Dashboards node. Theconfigname is also the name of the Dashboard displayed in the sidebar of the appplication. It is a mandatory parameter. -
IMPORTANT NOTE - the config file MUST have an
.jsonextension, otherwise it won't be able to display the config file in theLibrarymodule and thus trigger features asEditorDisable.
Config structure in Library
- main Library node (`library`)
- Dashboards
- **config**.json
-
**main Library node** usually it should be named as
library -
**config** is the name of the paricular Dashboard configuration, e.g.
My Dashboard.json
In Library, the path to the config file looks like:
/<main Library node>/Dashboards/<dashboardConfig>.json
Take a look at the dashboard configuration example.
Dashboard configuration¶
Datasource¶
It is primarily used for setting up a data source for widgets. There can be unlimited number of datasources.
Example of data source setup
{
...
"Dashboard:datasource:elastic": {
"type": "elasticsearch", // Source of the data
"datetimeField": "@timestamp", // Type of the datetime
"specification": "es-pattern*" // Index pattern or URL pattern
},
...
}
Advanced Elasticsearch setup
{
...
"Dashboard:datasource:elastic": {
// Basic setup
"type": "elasticsearch",
"datetimeField": "@timestamp",
"specification": "es-pattern*",
// Advanced setup
"sortData": "asc", // Sort "asc" or "desc" data during the processing (optional)
// Advanced elasticsearch setup
"size": 100, // Max size of the hits in the response (default 20) (optional)
"aggregateResult": true, // Charts only (not PieChart) - it will ask ES for aggregated values (optional)
"groupBy": "user.id", // Charts only - it will ask ES for aggregation by term defined in the "groupBy" key (optional)
"matchPhrase": "event.dataset: microsoft-office-365" // For default displaying particular match of a datasource
},
...
}
Connect datasource with the widget¶
If datasource is not assigned to widget, no data are processed for displaying in the widget.
{
...
"Dashboard:widget:somewidget": {
"datasource": "Dashboard:datasource:elastic",
...
},
...
}
Prompts¶
Prompt settings section provides additional option to setup Dashboard prompt or change its defaults.
Usage within the config file:
{
...
"Dashboard:prompts": {
"dateRangePicker": true, // Enable Date range picker prompt
"filterInput": true, // Enable filter input prompt
"submitButton": true // Enable submit button prompt
},
...
}
Setup custom datetime range periods¶
Sometimes its desired to setup custom datetime period for data displayal, because data are laying e.g. outside of default period set for Dashboard. The default period is now-1H, which should seek for data within now and 1 hour back. For example, this could be set in the Dashboard:prompts as following:
{
...
"Dashboard:prompts": {
...
"dateRangePicker": true,
"dateRangePicker:datetimeStart": "now-1H",
"dateRangePicker:datetimeEnd": "now",
...
},
...
}
Where the dateRangePicker:datetimeStart and dateRangePicker:datetimeEnd are the periods which sets up the range to the starting period (initial) and to the ending period (final).
The setup possibilites for both periods are:
- now-
ns - now-
nm - now-
nH - now-
nd - now-
nw - now-
nM - now-
nY - now
- now+
ns - now+
nm - now+
nH - now+
nd - now+
nw - now+
nM - now+
nY
Where
- n is the number, e.g. 2,
- s indicate seconds,
- m indicate minutes,
- H indicate hours,
- d indicate days,
- w indicate weeks,
- M indicate months,
- Y indicate years
Other values will be ignored.
It is possible to e.g. setup only one period as in this example, the second period will remain default:
{
...
"Dashobard:prompts": {
...
"dateRangePicker": true,
"dateRangePicker:datetimeStart": "now-1H",
...
},
...
}
Another datetime range setup example, where data are displayed 15 hours to the past and seeked 10 minutes into the future:
{
...
"Dashboard:prompts": {
...
"dateRangePicker": true,
"dateRangePicker:datetimeStart": "now-15H",
"dateRangePicker:datetimeEnd": "now+10m",
...
},
...
}
<!-- One can specify their button title, color, path to the endpoint and formItems, which is an array of objects.
In formItems is possible to specify the type of input form (username, phone, email and password) and their titles and hint messages. On submit, filled information will be set as a JSON body of the POST request to the specified path of telco service.
widgets: [{
component_id: "WidgetContainer",
dataSource: "ES",
type: "Value",
title: "Title",
...
actionButton: {
title: 'Trigger', // Title of the button
backgroundColor: 'primary', // Color of the button (only reactstrap and bootstrap colors, if wider range needed, configure it via external CSS)
buttonOutline: true, // Set the outline of the button (default false)
action:"/path/of/the/endpoint", // Url path of the endpoint (without protocol and host)
formItems:[
{form:"username", title:"Username", hint: "Input username"},
{form:"phone", title:"Phone", hint: "Input phone"},
{form:"email", title:"Email", hint: "Input email"},
{form:"password", title:"Password", hint: "Input password"}
] // Forms to use in the popover
}, // Add an aritrary button which will perform some action via triggering an endpoint defined in path
...
}]
``` -->
### Grid system (optional setup)
Grid can be configured unique for various dashboards. Thus grid configuration can be implemented into the dashboard's configuration, as seen in example. If not specified in the configuration, the default Grid setup is used.
"Dashboard:grid": {
"preventCollision": false // If set to true, it prevents widgets from collision on the grid
},
"Dashboard:grid:breakpoints": {
"lg": 1200,
"md": 996,
"sm": 768,
"xs": 480,
"xxs": 0
},
"Dashboard:grid:cols": {
"lg": 12,
"md": 10,
"sm": 6,
"xs": 4,
"xxs": 2
},
...
} ``` Above setup is also the default dashboard setup.
Authorization / Disable configuration¶
Dashboard can be limited for access only with specific tenant(s). This means, that users without particular tenant(s) are not able to access the dashboard. This is convenient e.g. when administrator wants to limit access to dashboards with sensitive data to particular group(s) of users.
To disable configuration for specific tenant, one have to navigate themselves to Library section of the Application and Disable particular file by clicking on Switcher in the file.
Disabled file name of particular Dashboard configuration will be then added to .disabled.yaml file with the affected tenant(s) in the Library node.
Humanize¶
Component used for conversion number values to human readable form.
Diplays values in human readable form, like:
0.000001 => 1 µ
0.00001 => 10 µ
0.0001 => 100 µ
0.001 => 1 m
0.01 => 10 m
0.1 => 100 m
1 => 1
10 => 10
100 => 100
1000 => 1 k
10000 => 10 k
100000 => 100 k
1000000 => 1 M
etc
It can be used for value and multiple value widgets.
To enable Humanize component in the widget, one has to set
- "humanize": true in the widget configuration
- "base": <number> define the base for conversion (recalculation), optional parameter, default is 1000
- "decimals": <number> define how many decimals it should display, optional parameter
- "displayUnits": true display the prefix (i.e. µ, m, k, M, G) of the units, optional parameter, default false
- "units": <string> display the user defined suffix of the units (e.g. B, Hz, ...)
displayUnits and units will be put together in the widget and the result can look like MHz where M is a prefix and Hz is a user defined suffix
```
{
...
"Dashboard:widget:valuewidget": {
...
"humanize": true,
"base": 1024,
"decimals": 3,
"displayUnits": true,
"units": "B",
...
},
...
} ```
Hint (optional setup)¶
Hint can be added for any widget except Tools widget. In this way, the hint will be embedded as a tooltip hint beside the Widget title.
After adding the hint, an info icon will appear in the Widget's header (beside the title). After hovering over the icon, the inserted hint will be displayed.
Hint can be only of string type.
Example of how to add a Hint:
```
{
...
"Dashboard:widget:somewidget": {
...
"hint": "Some hint",
...
},
...
} ```
Widget layout¶
Widget size and position on the grid can be defined for every widget in the configuration. If not set, the widget has its predefined values for layout and position and will be rendered accordingly.
Widgets can be moved and resized within the grid through Dashboard setting prompt >> Edit. This is available for users with dashboards:admin resource.
Example of basic layout settings:
```
{
...
"Dashboard:widget:somewidget": {
...
// Basic setup
"layout:w": 4, // Widget width in grid units
"layout:h": 2, // Widget height in grid units
"layout:x": 0, // Position of the widget on x axis in grid units
"layout:y": 0, // Position of the widget on y axis in grid units
// Custom setup (optional)
"layout:minW": 2, // Minimal width of the widget
"layout:minH": 2, // Minimal height of the widget
"layout:maxW": 6, // Maximal width of the widget
"layout:maxH": 6, // Maximal height of the widget
...
},
...
}
Example of advanced layout settings:
{
...
"Dashboard:widget:somewidget": {
...
// Advanced setup (optional)
"layout:isBounded": false, // If true and draggable, item will be moved only within grid
"layout:resizeHandles": ?Array<'s' | 'w' | 'e' | 'n' | 'sw' | 'nw' | 'se' | 'ne'> = ['se'], // By default, a handle is only shown on the bottom-right (southeast) corner
"layout:static": ?boolean = false, // Fix widget on static position (cannot be moved nor resized). If true, equal to `isDraggable: false, isResizable: false`
"layout:isDraggable": ?boolean = true, // If false, will not be draggable. Overrides `static`
"layout:isResizable": ?boolean = true, // If false, will not be resizable. Overrides `static`
...
},
...
} ```
Widgets¶
Example of widget within the config file: ``` { ...
"Dashboard:widget:somewidget": {
"datasource": "Dashboard:datasource:elastic",
"type": "Value",
"field": "some.variable",
"title": "Some title",
"layout:w": 2,
"layout:h": 1,
"layout:x": 0,
"layout:y": 1
},
...
} ```
Value widget¶
Commonly used to display single value, altough it can also display datetime and the filtered value widget at once. ``` { ...
"Dashboard:widget:valuewidget": {
// Basic setup
"datasource": "Dashboard:datasource:elastic",
"type": "Value", // Type of the widget
"field": "some.variable", // Field (value) displayed in the widget
"title": "Some title", // Title of the widget
// Advanced setup (optional)
"onlyDateResult": true, // Display just date with time
"units": "GB", // Units of the field value
"displayWidgetDateTime": true, // Display date time in the widget underneath the value
"hint": "Some hint", // Display hint of the widget
// Humanize value (can be used for transforming values to human readable form e.g. bytes to GB) (optional)
"humanize": true, // Enable Humanize component
"base": 1024, // Base for the value recalculation for Humanize component
"decimals": 3, // Round value to n digits in Humanize component
"displayUnits": true, // Display prefix of the unit size (like k, M, T,...) in Humanize component
// Layout setup
"layout:w": 2,
"layout:h": 1,
"layout:x": 0,
"layout:y": 1
},
...
} ```
Multiple value widget¶
Used to display multiple values in one widget ``` { ...
"Dashboard:widget:mutliplevaluewidget": {
// Basic setup
"datasource": "Dashboard:datasource:elastic",
"type": "MultipleValue", // Type of the widget
"field:1": "some.variable1", // Fields (values) displayed in the widget
"field:2": "some.variable2", // Number of fields is unlimited
"field:3": "date.time",
"title": "Some title", // Title of the widget
// Advanced setup (optional)
"units": "GB", // Units of the fields value
"displayWidgetDateTime": true, // Display date time in the widget underneath the value
"hint": "Some hint", // Display hint of the widget
// Humanize value (can be used for transforming values to human readable form e.g. bytes to GB) (optional)
"humanize": true, // Enable Humanize component
"base": 1024, // Base for the value recalculation for Humanize component
"decimals": 3, // Round value to n digits in Humanize component
"displayUnits": true, // Display prefix of the unit size (like k, M, T,...) in Humanize component
// Layout setup
"layout:w": 2,
"layout:h": 1,
"layout:x": 0,
"layout:y": 1
},
...
} ```
Status indicator widget¶
Used to display value and status color based on exceedance / subceedance of the limit values. Its core is similar to Value widget. There are 2 types of the setting - one is for displaying colors based on number range, the other is based on displaying values based on string. Number range ``` { ...
"Dashboard:widget:indicatorwidget": {
// Basic setup
"datasource": "Dashboard:datasource:elastic",
"type": "StatusIndicator", // Type of the widget
"field": "some.variable", // Field (value) displayed in the widget
"title": "Some title", // Title of the widget
"lowerBound": 4000, // Lower limit bound
"upperBound": 5000, // Upper limit bound
// Advanced setup (optional)
"lowerBoundColor": "#a9f75f", // Lower bound color
"betweenBoundColor": "#ffc433", // Midst bound color
"upperBoundColor": "#C70039 ", // Upper bound color
"nodataBoundColor": "#cfcfcf", // No data color
"units": "GB", // Units of the field value
"displayWidgetDateTime": true, // Display date time in the widget underneath the value
"hint": "Some hint", // Display hint of the widget
// Layout setup
"layout:w": 2,
"layout:h": 1,
"layout:x": 0,
"layout:y": 1
},
...
} ```
Table widget¶
Used to display multiple values in a form of table. ``` { ...
"Dashboard:widget:tablewidget": {
// Basic setup
"datasource": "Dashboard:datasource:elastic",
"type": "Table", // Type of the widget
"field:1": "@timestamp", // Fields (values) displayed in the widget
"field:2": "event.dataset", // Number of fields is unlimited
"field:3": "host.hostname", // Fields also indicates items displayed in the table header
"title": "Some title", // Title of the widget
// Advanced setup (optional)
"dataPerPage": 5, // Number of data per page
"disablePagination": true, // Disable pagination
"units": "GB", // Units of the field value
"hint": "Some hint", // Display hint of the widget
// Layout setup
"layout:w": 3,
"layout:h": 3,
"layout:x": 0,
"layout:y": 1
},
...
} ```
Tools widget¶
It is similar to Tools module of ASAB WebUI, but transformed to a widget for use in the dashboard. ``` { ...
"Dashboard:widget:toolswidget": {
// Basic setup
"type": "Tools", // Type of the widget
"title": "BitSwan", // Title of the widget
"redirectUrl": "http://www.teskalabs.com", // Redirect URL
"image": "tools/bitswan.svg", // Location of the Tools image (can be also base64 image string instead of path to the location)
// Layout setup
"layout:w": 1,
"layout:h": 1,
"layout:x": 0,
"layout:y": 0
},
...
} ```
Markdown widget¶
Commonly used to edit and display written description in Markdown format. This widget allows user to edit & save the description e.g. of particular dashboard for broader explanation.
For editing, one needs to have at least dashboards:admin resource.
```
{
...
"Dashboard:widget:mdwidget": {
// Basic setup
"type": "Markdown", // Type of the widget
"title": "Some title", // Title of the widget
// Advanced setup (optional)
"description": "Some description", // Display description in markdown
"hint": "Some hint", // Display hint of the widget
// Layout setup
"layout:w": 2,
"layout:h": 1,
"layout:x": 0,
"layout:y": 1
},
...
} ```
Chart widgets¶
Used to display values in a chart form. For more info about used chart library, please follow this link
Redirection to Discover screen¶
PieChart and BarChart widgets offer redirection to Discover screen option by default.
This feature filter into selected value in the chart and redirect to Discover screen. It is avaiable only for grouped data (groupBy setup in datasource settings). It can be disabled by setting "disableRedirection": true in the widget.
When multiple configurations are used in Discover, one can specify configuration name in the widget which will be used in redirection to filter to correct configuration. If multiple Discover configurations are used in one application, it is recommended to specify the configuration names within widgets to avoid redirections to wrong configurations and datasources in Discover. It can be set up with widget prop "configName": "<discover-config-name>" >>> where <discover-config-name> is the name of the discover configuration file without extension, e.g. some-config.json >>> "configName": "some-config".
Note: Redirection removes all previously filtered items and modify date time range stored in local storage for Discover screen according to selected in Dashboard chart.
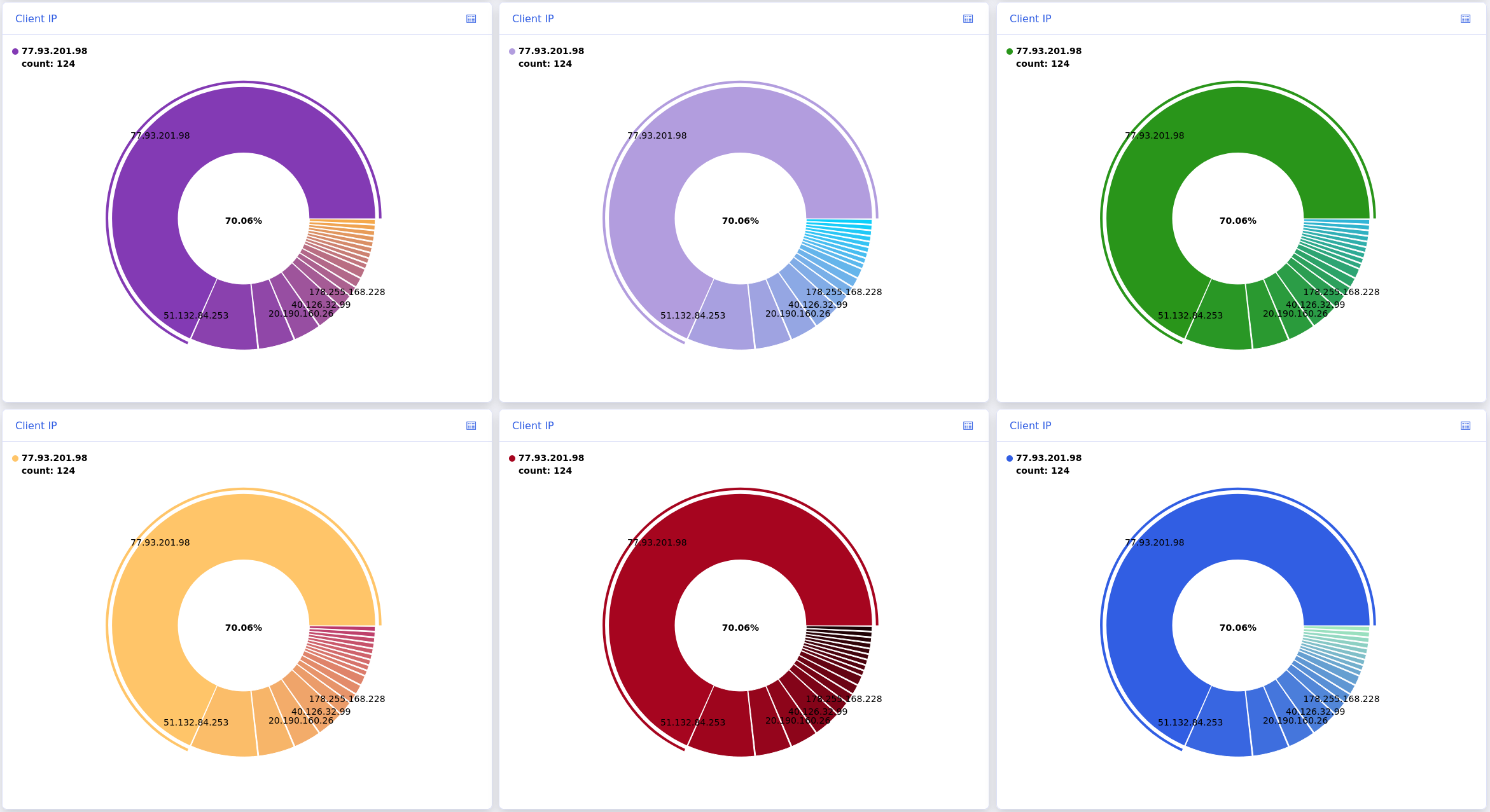
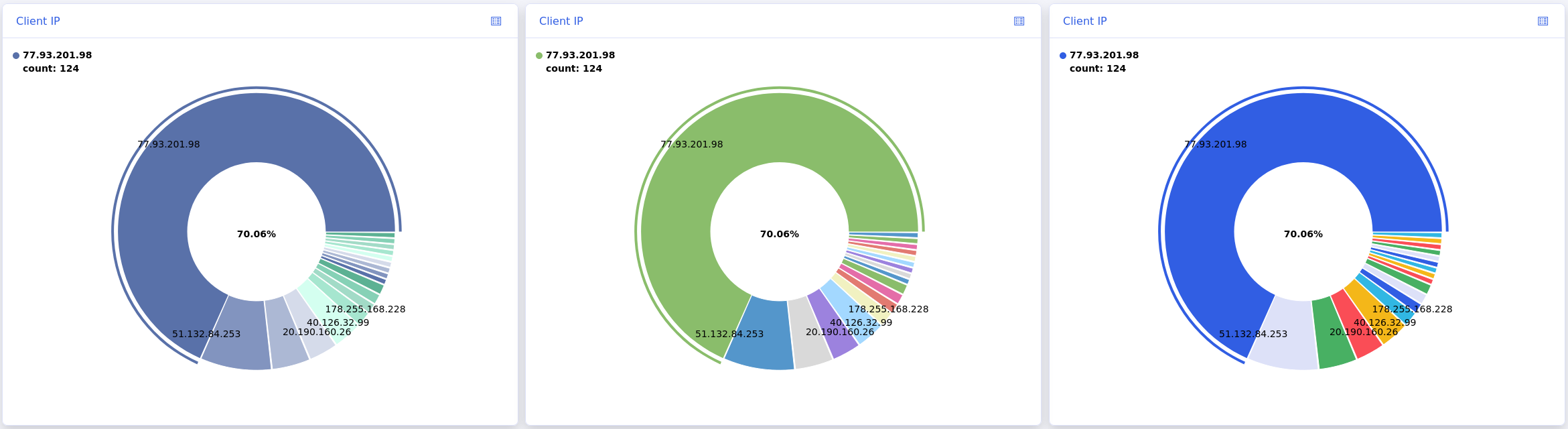
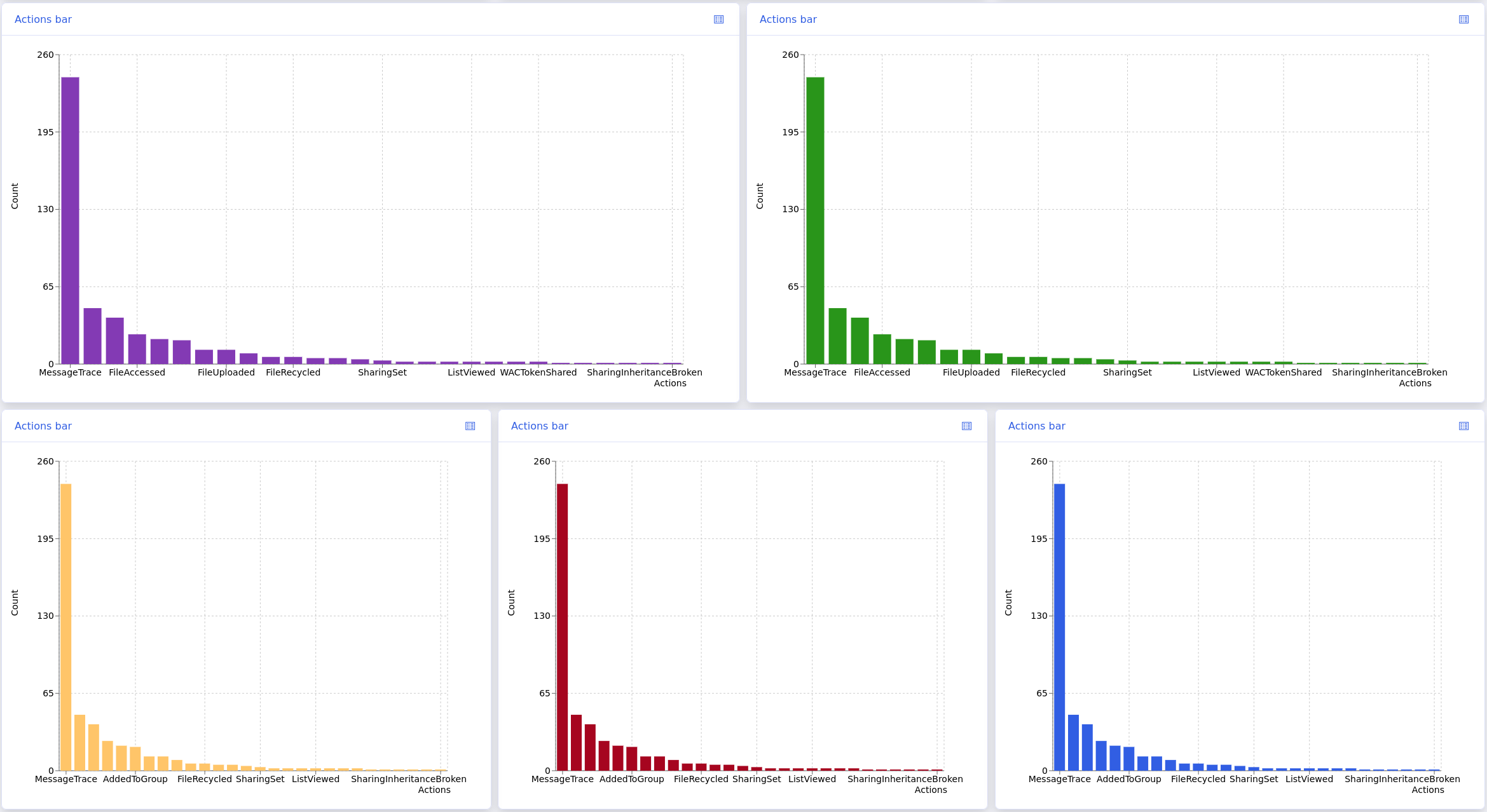
Chart widget colors¶
All charts offers a possiblity to be displayed with one of the pre-defined color schemes.
The color spectra differs based on chart type.
If no or wrong color is specified, the default color spectra is used.
The color is specified by color variable in the widget settings:
"Dashboard:widget:barchartwidget": {
"datasource": "Dashboard:datasource:elastic",
"type": "BarChart",
"title": "Some title",
...
"color": "sunset",
...
},
- PieChart
- for gradient color spectra - sunset, secondary, safe, warning, danger, default
 - for mixed color spectra -
- for mixed color spectra - cold, rainbow, default
 - BarChart and others
- single color spectra -
- BarChart and others
- single color spectra - sunset, safe, warning, danger, default

BarChart widget¶
``` { ...
"Dashboard:widget:barchartwidget": {
// Basic setup
"datasource": "Dashboard:datasource:elastic",
"type": "BarChart", // Type of the widget
"title": "Some title", // Title of the widget
"xaxis": "@timestamp", // Values displayed on x-axis
"yaxis": "request.bytes", // Values displayed on y-axis
// Advanced setup (optional)
"table": true, // Allows to display table instead of chart (on button click)
"xlabel": "timestamp", // x-axis label, default is datetime
"ylabel": "bytes", // y-axis label
"xaxisUnit": "ts", // x-axis units
"yaxisUnit": "byte", // y-axis units
"xaxisDomain": ['auto', 'auto'], // Range to display on x-axis (default [0, 'auto'])
"yaxisDomain": ['auto', 'auto'], // Range to display on y-axis (default [0, 'auto'])
"horizontal": true, // Allows the chart to be displayed horizontally
"width": "50%", // Width of the chart in the widget
"height": "50%", // Height of the chart in the widget
"convertBy": 1000, // Chart values will be divided by this number. It serves the purpose and need of data conversion to e.g. MHz, GB, etc.
"hint": "Some hint", // Display hint of the widget
"disableRedirection": true, // Disable redirection to Discover screen (only for BarChart)
"configName": "config-name", // Name of the particular Discover configuration (only for BarChart)
"color": "safe", // Color specification of the widget
// Layout setup
"layout:w": 6,
"layout:h": 3,
"layout:x": 0,
"layout:y": 0
},
...
}
To display aggregation in the chart, one has to set it in the data source setup:
{
...
"Dashboard:datasource:elastic": {
// Basic setup
"type": "elasticsearch",
"datetimeField": "@timestamp",
"specification": "es-pattern*",
"aggregateResult": true // Charts only - it will ask ES for aggregated values (optional)
},
...
} ```
ScatterChart widget¶
Setting of this widget is the same as BarChart widget's. ``` { ...
"Dashboard:widget:scatterchartwidget": {
// Basic setup
...
"type": "ScatterChart", // Type of the widget
...
},
...
} ```
AreaChart widget¶
Setting of this widget is the same as BarChart widget's. ``` { ...
"Dashboard:widget:areachartwidget": {
// Basic setup
...
"type": "AreaChart", // Type of the widget
...
},
...
}
##### LineChart widget
Setting of this widget is the same as BarChart widget's.
"Dashboard:widget:linechartwidget": {
// Basic setup
...
"type": "LineChart", // Type of the widget
...
},
...
}
##### Stacked BarChart widget
**Grouped chart**
Datasource configuration:
"Dashboard:datasource:elastic-stacked": {
// Basic setup
"type": "elasticsearch",
"datetimeField": "@timestamp",
"specification": "pattern*",
"groupBy": [
"sender.address",
"recipient.address"
],
"size": 100, // Define the max size of the group (default is top 20)
"stackSize": 100 // Define the max size of the stacked events (default is top 50)
// Advanced setup
"matchPhrase": "event.dataset: microsoft-office-365" // For default displaying particular match of a datasource
},
...
}
Chart configuration:
{
...
"Dashboard:widget:stackedbarchartwidget": {
"datasource": "Dashboard:datasource:elastic-stacked",
"title": "Some stacked barchart title",
"type": "StackedBarChart",
// Advanced setup (optional)
"table": true, // Allows to display table instead of chart (on button click)
"xlabel": "Sender x recipient", // x-axis label, default is datetime
"ylabel": "Count", // y-axis label
},
...
}
**Aggregated chart on timescale**
Datasource configuration:
{
...
"Dashboard:datasource:elastic-aggregation-stacked": {
// Basic setup
"type": "elasticsearch",
"datetimeField": "@timestamp",
"specification": "pattern*",
"aggregateResult": true, // Set aggregation to true
"groupBy": "o365.audit.Workload", // Value to group aggregation by
"aggregateEvents": [
"device.properties.OS",
"organization.id"
], // Additional events for aggregation (optional but recommended)
"size": 100 // Define the max size of the group (default is top 20)
// Advanced setup
"matchPhrase": "event.dataset: microsoft-office-365" // For default displaying particular match of a datasource
},
...
}
Chart configuration:
{
...
"Dashboard:widget:stackedbarchartwidget": {
"datasource": "Dashboard:datasource:elastic-aggregation-stacked",
"title": "Some stacked barchart title",
"type": "StackedBarChart",
// Advanced setup (optional)
"table": true, // Allows to display table instead of chart (on button click)
"xlabel": "Sender x recipient", // x-axis label, default is datetime
"ylabel": "Count", // y-axis label
},
...
} ```
PieChart widget¶
To display values in the chart, one has to set groupBy in the data source setup.
groupBy will ask ES for aggregation by term defined in the "groupBy" key:
```
{
...
"Dashboard:datasource:elastic-groupby": {
// Basic setup
"type": "elasticsearch",
"datetimeField": "@timestamp",
"specification": "es-pattern*",
"groupBy": "user.id",
"size": 100, // Define the max size of the group (default is top 20)
// Advanced setup
"matchPhrase": "event.dataset: microsoft-office-365" // For default displaying particular match of a datasource
},
...
}
"Dashboard:widget:piechartwidget": {
// Basic setup
"datasource": "Dashboard:datasource:elastic-groupby",
"type": "PieChart", // Type of the widget
"title": "Some title", // Title of the widget
// Advanced setup (optional)
"table": true, // Allows to display table instead of chart (on button click)
"tooltip": true, // Display either Tooltip or text (by default) in the widget. Alternatively, `tooltip: "both"` can be set to display both possiblilities
"useGradientColors": true, // PieChart will use pre-default gradient colors - by default set to false
"displayUnassigned": true, // Display unassigned values (empty string keys or keys with dash) within the PieChart - by default set to false
"field": "timestamp", // Field for displaying the values in the Pie chart (if groupBy not defined in datasource)
"width": "50%", // Width of the chart in the widget
"height": "50%", // Height of the chart in the widget
"hint": "Some hint", // Display hint of the widget
"disableRedirection": true, // Disable redirection to Discover screen
"configName": "config-name", // Name of the particular Discover configuration,
"color": "safe", // Color specification of the widget - spectre and names can differ if gradient colors are used
// Layout setup
"layout:w": 6,
"layout:h": 3,
"layout:x": 0,
"layout:y": 0
},
...
}
#### FlowChart widgets
Used to display flowcharts in svg format
##### FlowChart widget
Flowchart widget is based on mermaid.js flowcharts. For more info, please follow this [link](https://mermaid-js.github.io){:target="_blank"}
"Dashboard:widget:flowchart": {
// Basic setup
"type": "FlowChart", // Type of the widget
"title": "Gantt chart", // Title of the widget
"content": "gantt\ntitle A Gantt Diagram\ndateFormat YYYY-MM-DD\nsection Section\nA task:a1, 2014-01-01, 30d\nAnother task:after a1,20d\nsection Another\nTask in sec:2014-01-12,12d\nanother task: 24d", // Content of the flowchart
// Advanced setup (optional)
"hint": "Some hint", // Display hint of the widget
// Layout setup
"layout:w": 6,
"layout:h": 3,
"layout:x": 0,
"layout:y": 0
},
...
}
**Content of the flowchart**
Content of the flowchart must be of string type. As it is a part of JSON, newlines **must** be separated by `\n`
<!-- TODO: remove this comment when obtaining of the flowchart from URL or API will be implemented -->
There is a plan to implement the content obtainment of the flowchart from API or URL in the next iterations.
Example of conversion of the mermaid string flowchart to be compatible with JSON setting in Library
**Original string:**
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d
**Modified string**
gantt\ntitle A Gantt Diagram\ndateFormat YYYY-MM-DD\nsection Section\nA task:a1, 2014-01-01, 30d\nAnother task:after a1,20d\nsection Another\nTask in sec:2014-01-12,12d\nanother task: 24d
```